How to Print Nested Object in JavaScript?
The commonly used methods for printing nested objects in JavaScript typically include three: using console.log() to print nested objects, using recursion to print nested objects, and using the JSON.stringify() method.
Today, let's delve into a commonly used topic in projects: how to print nested objects in JavaScript? In JavaScript, nested objects are a common data structure that can contain other objects or arrays. When we need to view or debug nested objects, there are several methods to help us print the structure of the objects. Let's go through these methods one by one.
What are Nested Objects?
Firstly, let's clarify what nested objects are. Nested objects are objects that contain other objects or arrays, which is very common in JavaScript. For example, you might have an object containing user information, which in turn includes address information, and so on.
Using console.log() to Print Nested Objects
console.log() is one of the most commonly used debugging tools in JavaScript, which can accept any number of parameters and print them to the console.
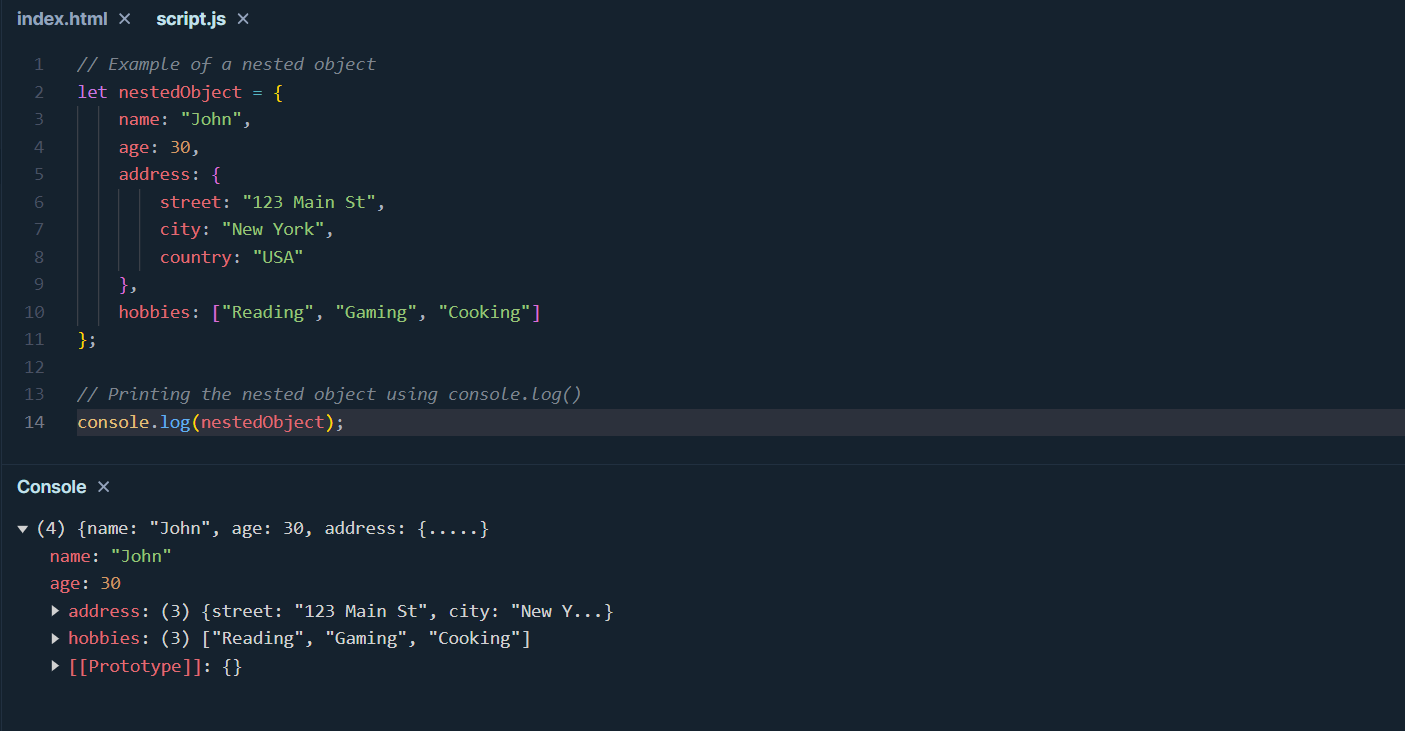
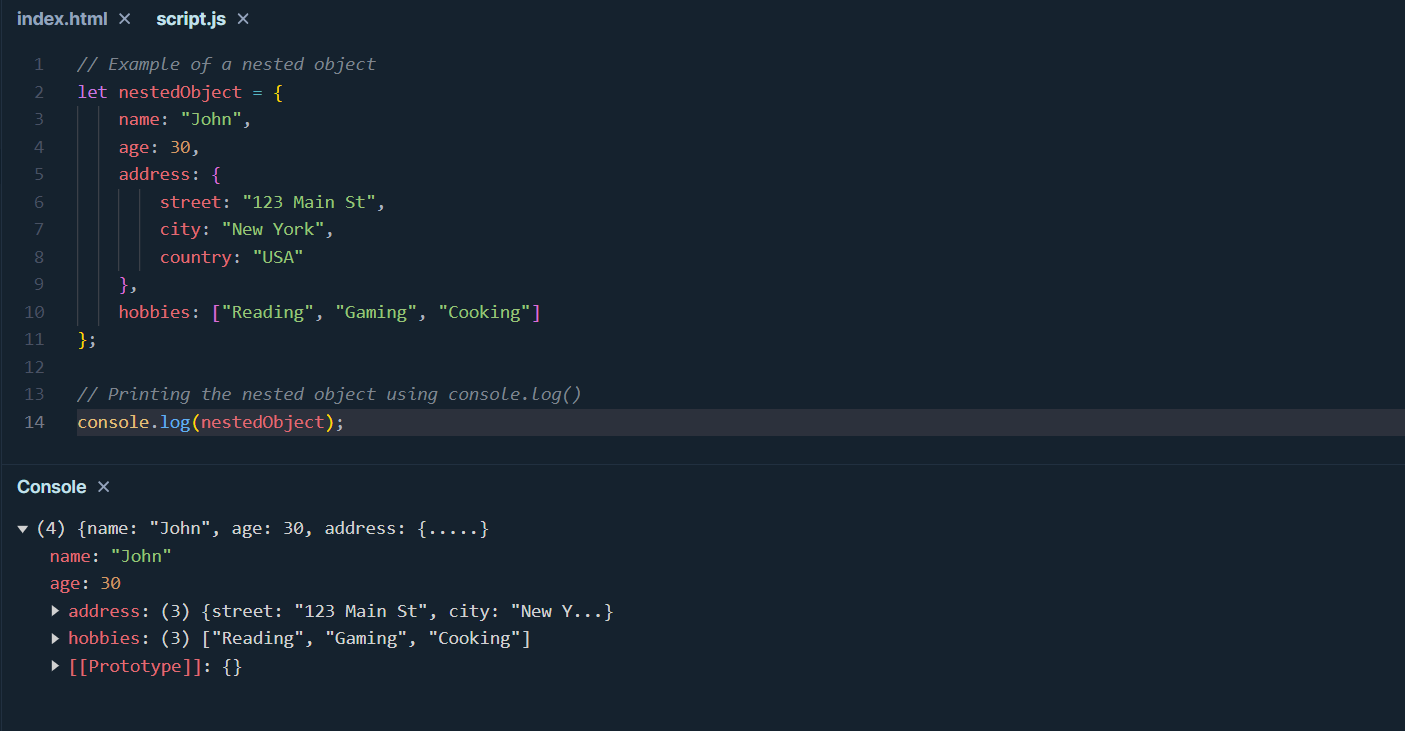
// Example of a nested object
let nestedObject = {
name: "John",
age: 30,
address: {
street: "123 Main St",
city: "New York",
country: "USA"
},
hobbies: ["Reading", "Gaming", "Cooking"]
};
// Printing the nested object using console.log()
console.log(nestedObject);
In the above example, we directly used console.log() to print the nested object nestedObject. However, when the object is deeply nested, the output of console.log() might appear messy and less readable.
Using Recursion to Print Nested Objects
To print each layer of the nested object more clearly, we can use a recursive function to traverse the object's properties.
// Example of a nested object
let nestedObject = {
name: "John",
age: 30,
address: {
street: "123 Main St",
city: "New York",
country: "USA"
},
hobbies: ["Reading", "Gaming", "Cooking"]
};
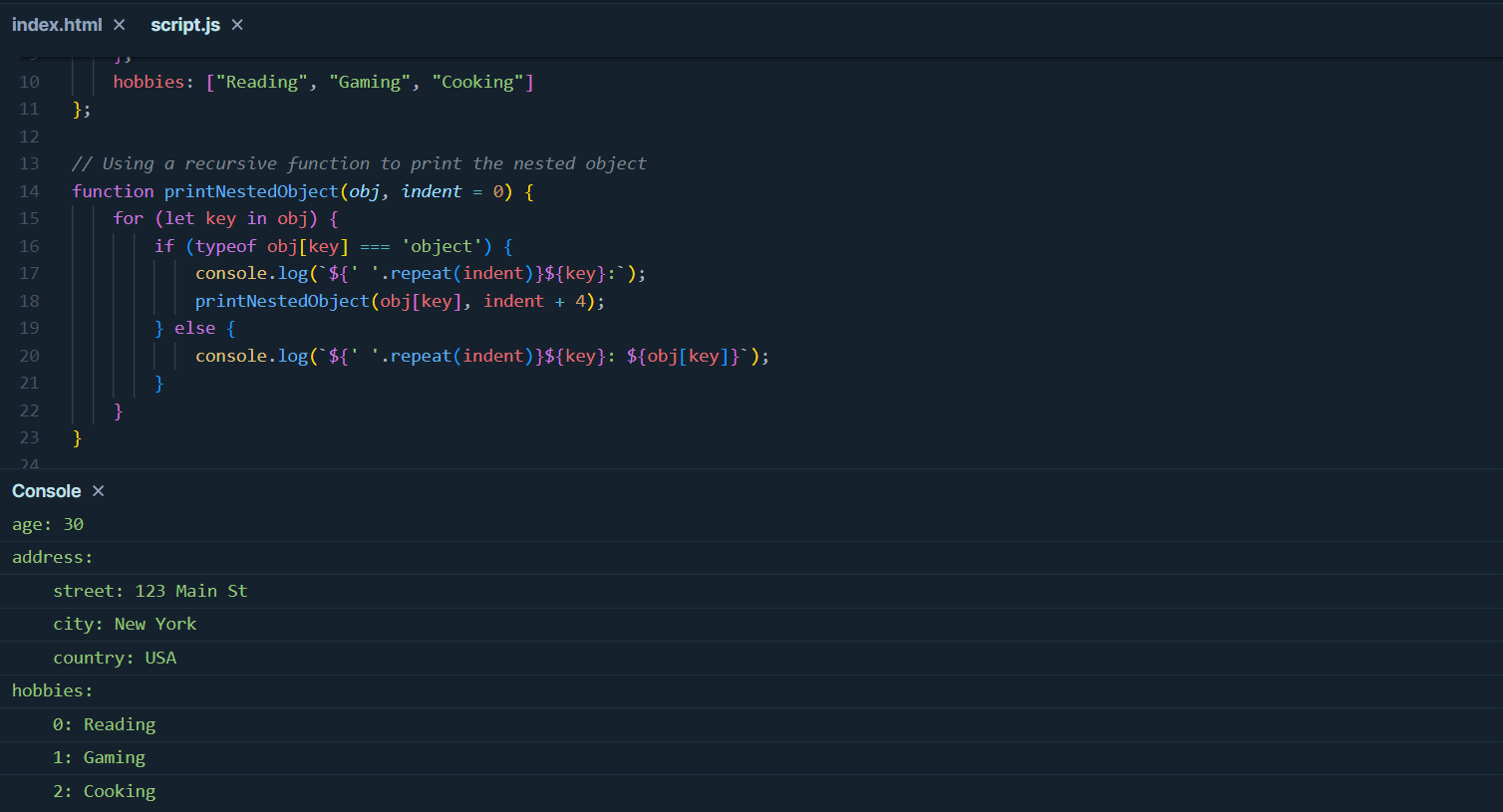
// Using a recursive function to print the nested object
function printNestedObject(obj, indent = 0) {
for (let key in obj) {
if (typeof obj[key] === 'object') {
console.log(`${' '.repeat(indent)}${key}:`);
printNestedObject(obj[key], indent + 4);
} else {
console.log(`${' '.repeat(indent)}${key}: ${obj[key]}`);
}
}
}
// Calling the function to print the nested object
printNestedObject(nestedObject);
In the above example, we defined a recursive function printNestedObject to print the nested object. This function recursively traverses each layer of the object and prints out the keys and values to the console.
Using the JSON.stringify() Method
The JSON.stringify() method converts a JavaScript object into a JSON string. This method can conveniently print out the structure of the object, especially suitable for complex nested objects.
// Example of a nested object
let nestedObject = {
name: "John",
age: 30,
address: {
street: "123 Main St",
city: "New York",
country: "USA"
},
hobbies: ["Reading", "Gaming", "Cooking"]
};
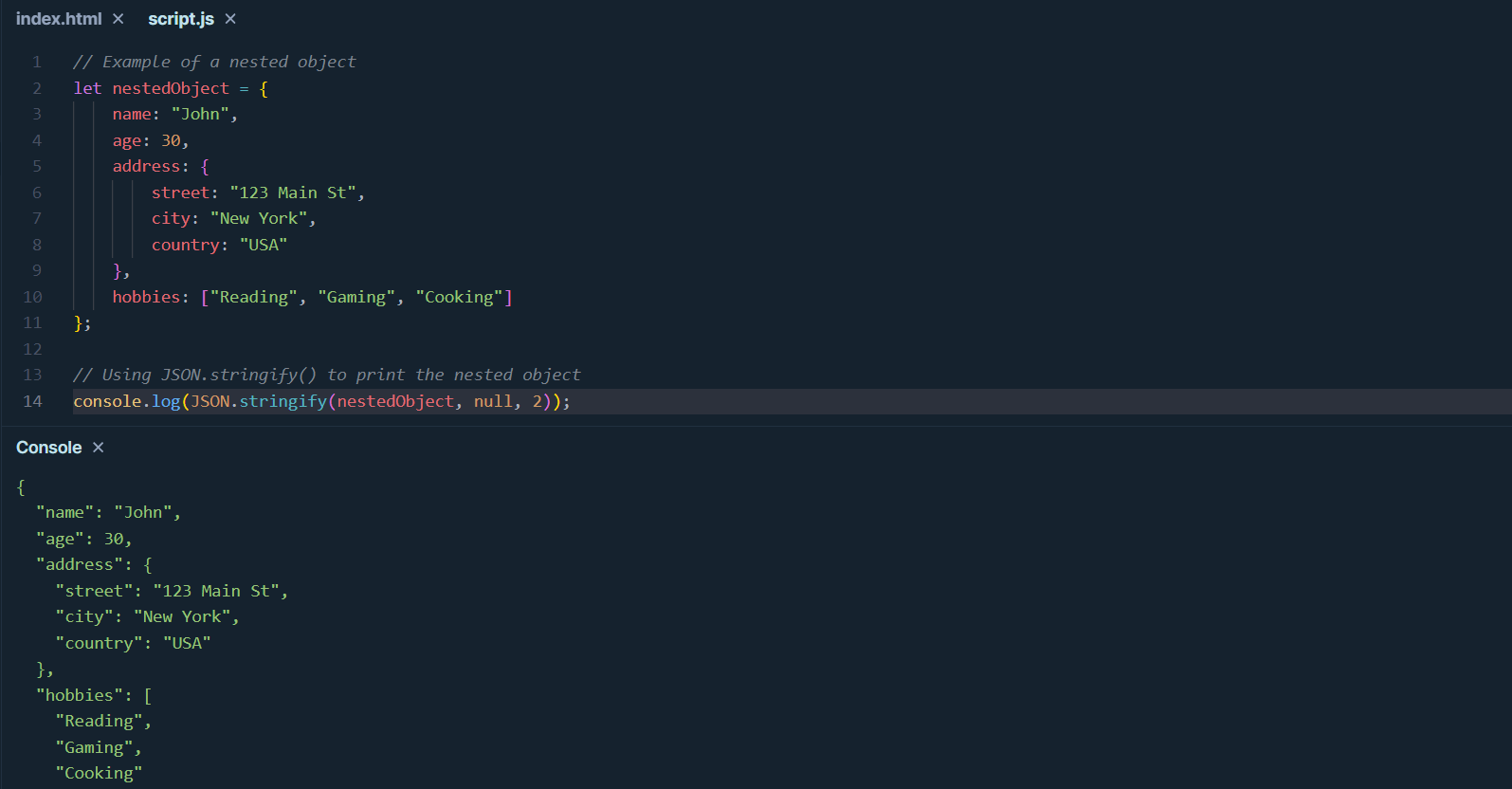
// Using JSON.stringify() to print the nested object
console.log(JSON.stringify(nestedObject, null, 2));
In the above example, we used the JSON.stringify() method to convert the nested object nestedObject into a JSON string and printed it out using console.log(). The second argument is a space used to specify the indentation of the output format.
Considerations
When dealing with nested objects, there are some considerations we need to keep in mind. For example, be careful to avoid circular references and excessive recursion, which may cause errors or performance degradation. Additionally, maintaining the readability of the code is also very important, as it allows us and other developers to understand the code more easily.
Summary
In this article, we discussed several methods for printing nested objects in JavaScript. Whether using console.log(), recursive functions, or JSON.stringify(), each method has its pros and cons. Hopefully, through this article, you can better understand and master the techniques for printing nested objects in JavaScript.
References:
- MDN web docs: console.log()
- MDN web docs: JSON.stringify()

Learn more:
Learn more:
