How to Run a JavaScript File in Visual Studio Code
Running JavaScript files in Visual Studio Code is straightforward. First, install and configure VS Code, then create and edit JavaScript files, and finally, use the built-in terminal to run the node command. This way, you can easily write and run JavaScript code in VS Code.
Visual Studio Code is an integrated development environment beloved by many front-end developers for its simplicity, power, and support for multiple programming languages. In this article, we'll explore how to easily run JavaScript files in Visual Studio Code, whether you're writing small scripts or developing complex applications.
Install Visual Studio Code
First, you need to install Visual Studio Code on your computer. You can download the version suitable for your operating system from the official website and follow the simple installation steps.

Configure Visual Studio Code
Once installed, open Visual Studio Code. Before getting started, you may want to install some plugins suitable for JavaScript development. For example, you can search for and install ESLint plugin for code linting or install the Prettier plugin for code formatting. You can install these plugins through Visual Studio Code's marketplace.
Create a JavaScript File
Now, let's create a new JavaScript file. In Visual Studio Code, you can do this by clicking "File" in the menu bar -> "New File", or by using the shortcut Ctrl+N (Windows) / Cmd+N (macOS). Let's create a file named hello.js.
Write JavaScript Code
In the hello.js file, we can start writing JavaScript code. Let's write a simple example:
// hello.js
console.log("Hello, Visual Studio Code!");Run JavaScript File
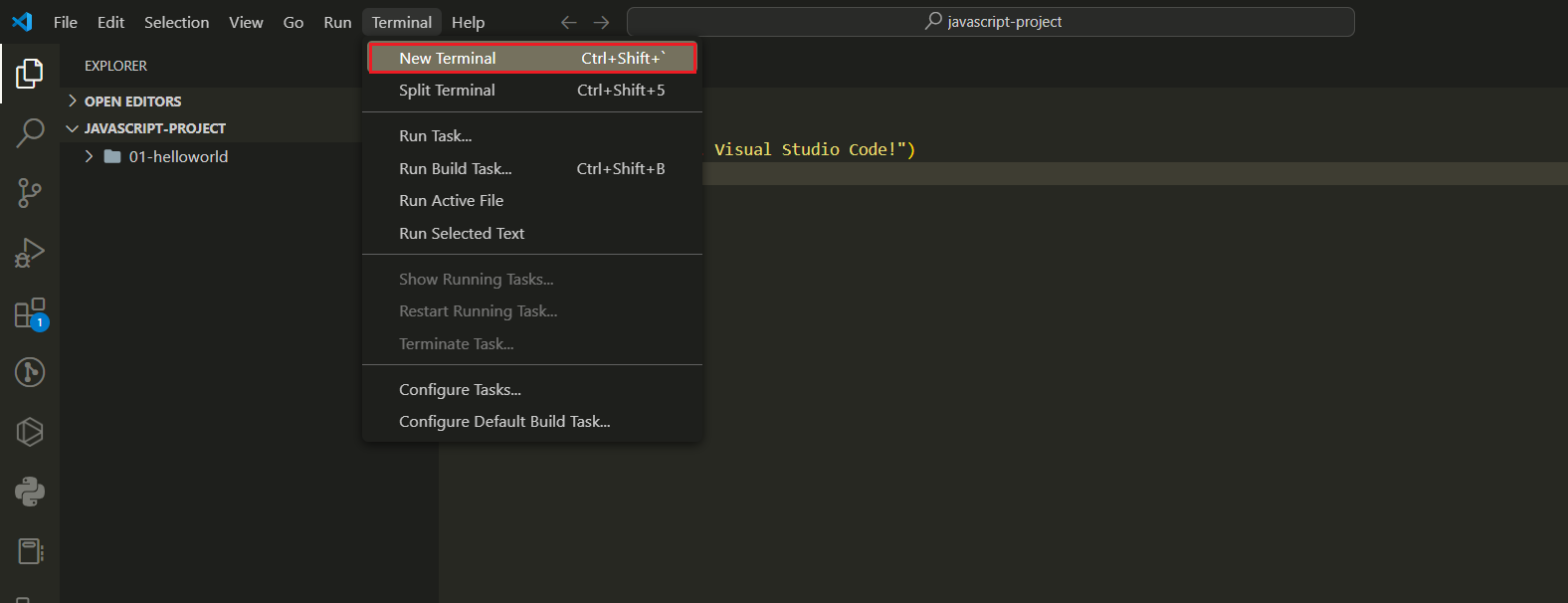
Once you've written your JavaScript code, the next step is to run it. In Visual Studio Code, you can open the built-in terminal using the shortcut Ctrl + Shift + `.

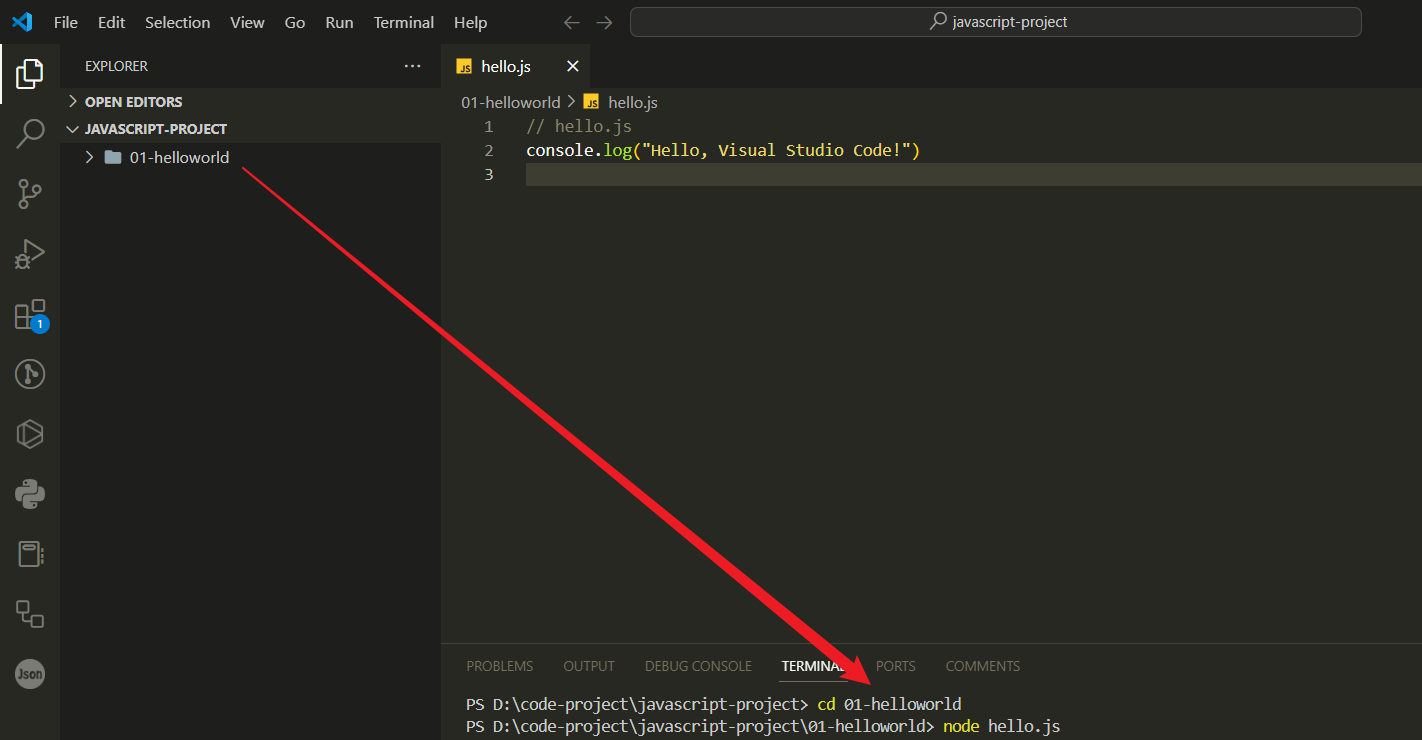
If your JS file is in a specific directory, you'll need to navigate to that folder using the cd ... command.

Finally, enter the following command to run the hello.js file:
node hello.js
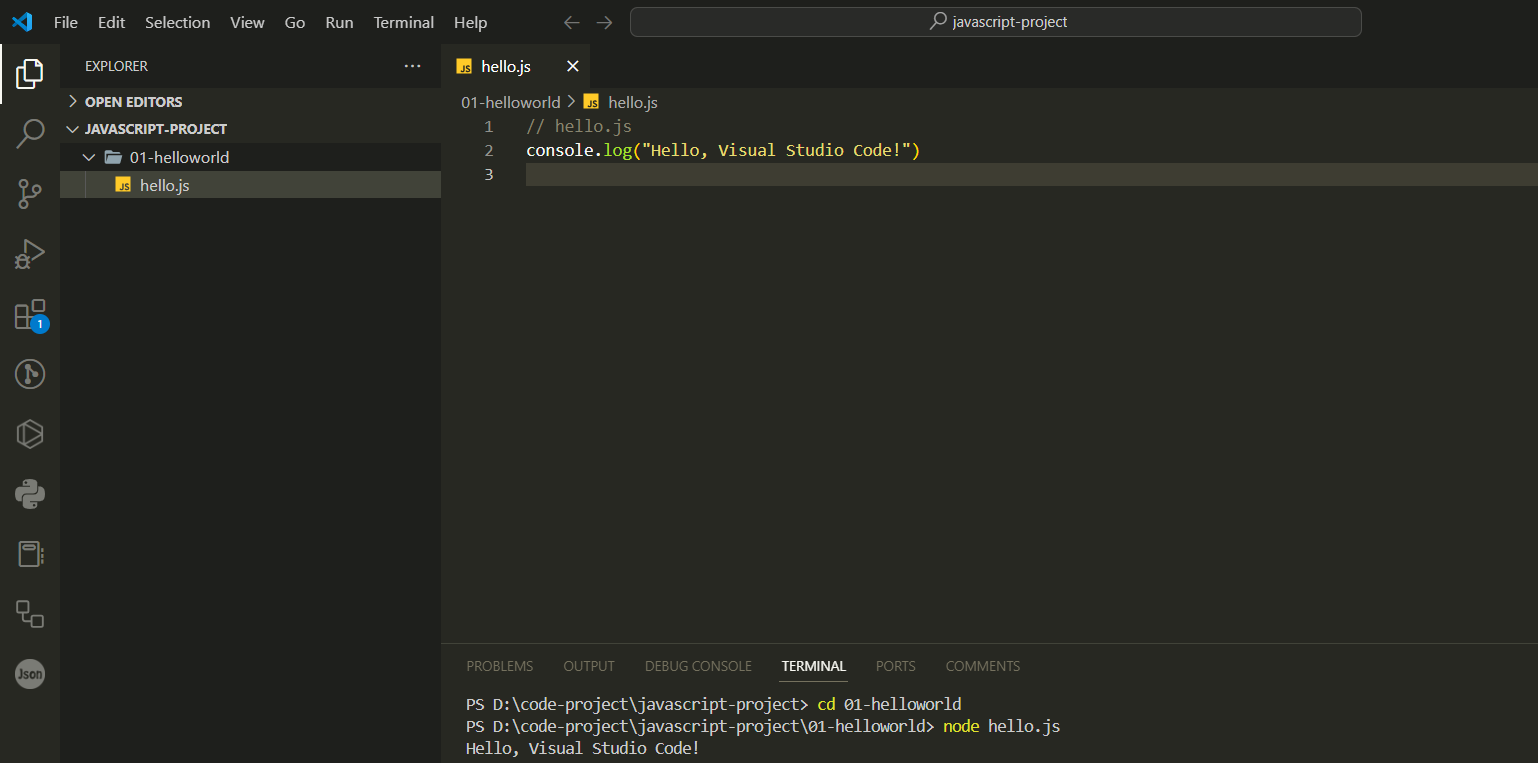
You will see the output "Hello, Visual Studio Code!" in the terminal, indicating that your JavaScript file has been successfully executed.
Summary
Running JavaScript files in Visual Studio Code is straightforward. First, install and configure VS Code, then create and edit JavaScript files, and finally, use the built-in terminal to run the node command. This way, you can easily write and execute JavaScript code in VS Code.

Learn more:
